

- #Change image size rmarkdown presentation how to
- #Change image size rmarkdown presentation pdf
- #Change image size rmarkdown presentation install
- #Change image size rmarkdown presentation code
- #Change image size rmarkdown presentation plus
If you have two monitors or an extra laptop/desktop computer, then you are encouraged to try some coding yourself as you follow along with the talk.Ĭoding requirements: you will need to be familiar with R, have R and the xaringan & tidy verse R packages installed. In this tutorial talk, I will talk about the capabilities and benefits of using R Markdown to make presentation slides based on the xaringan R-package. Why then would we want another tool for presentation? Beamer offers much of the same features as the original LaTeX in addition to special macros handy for presentation purposes and is used often by academics presenting mathematical content. out.width adjust the size once the image is created.
#Change image size rmarkdown presentation code
Change the code or chunk options, and watch the document recompile (in. dpi increases the quality image, so you have to adjust by the other parameters. If you are working on xaringan slides, you get instant live preview of slides. A particular LaTeX document class widely used for making presentation slides is Beamer. You can set global parameters at the top by: knitr::optschunkset (out.width'400px', dpi120) You can overwrite these properties in any chunk, just set the parameters you need. LaTeX, built on the TeX typesetting program, allows writing scientific documents with a markup language for structure and styling capabilities for mathematical typesetting ability to add cross-references and citations (though BibTeX or otherwise) and customisation through document classes, packages and macros. If you have any suggestion, please feel free to leave a comment below.In many fields, scientific communications and publications are unimaginable without LaTeX.
#Change image size rmarkdown presentation pdf
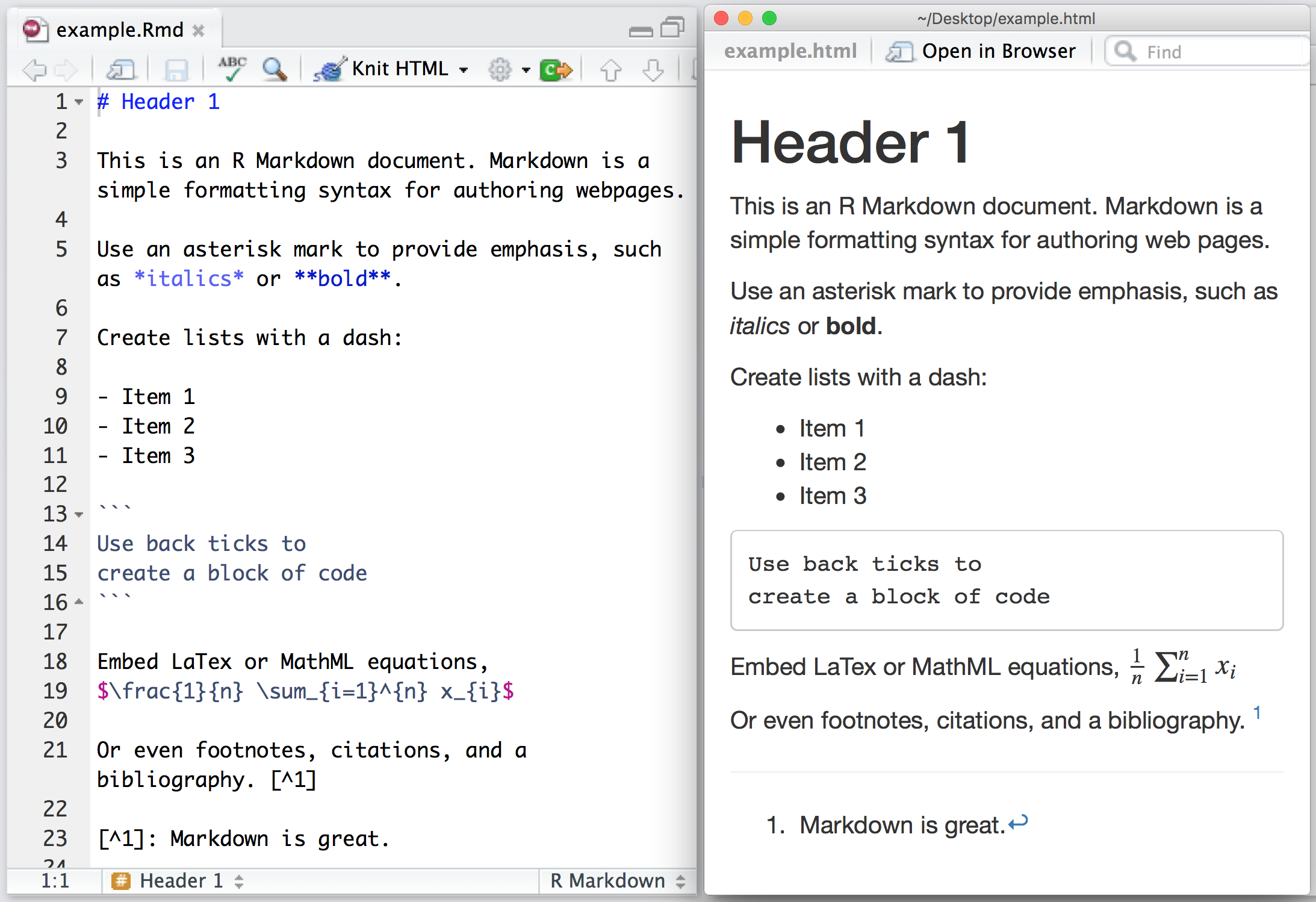
We’ve also compiled a list of 5 Markdown Viewer for Chrome in case you need to quickly preview your document in a Chromium-based browser. R Markdown renders to four presentation formats: beamerpresentation - PDF presentations with beamer ioslidespresentation - HTML presentations with ioslides slidypresentation - HTML presentations with slidy powerpointpresentation - PowerPoint presentation revealjs::revealjspresentation - HTML presentations with reveal. With R Markdown, you can easily create reproducible data analysis reports, presentations, dashboards, interactive applications, books, dissertations, websites, and journal articles, while enjoying the simplicity of Markdown and the great power of.
#Change image size rmarkdown presentation how to
We hope that the article helped you learned how to change image size in Markdown. The first official book authored by the core R Markdown developers that provides a comprehensive and accurate reference to the R Markdown ecosystem. If you encounter an error using compilation, make sure you’re using a recent pandoc version and try again. If you happen to use GitHub Pages with Jekyll, you can configure it to use kramdown as the Markdown processor and use the following syntax to resize an image by specifying image width and height: Here is an inline !(smiley.png)
The kramdown syntax is based on the Markdown syntax and has been enhanced with features that are found in other Markdown implementations like Maruku, PHP Markdown Extra and Pandoc. You could just use some HTML in your Markdown:It uses its own flavor of Markdown, actually a superset Markdown. Kramdown is a free and open source Ruby library for parsing and converting Markdown to other formats.
#Change image size rmarkdown presentation plus
You can specify width without height attribute and vice versa. 1 Answer Sorted by: 1 For the logo, what about logo: image Of course, plus a file named image.png of the desired size in the working directory.Remember to change the width and height accordingly.
#Change image size rmarkdown presentation install
I had a quick play with trying adjusting the slide size (here /ide/docs/presentations/) but without much luck. How to start The first step is to get R and RStudio, and install the package rmarkdown with the code install.packages('rmarkdown') In the last versions you can directly create presentations going to File -> New File -> R Presentation.

Unfortunately, the syntax does not support resizing image syntax out of the box. There are a lot of Markdown flavors, but the ones that most of you are familiar with is Github Flavor Markdown (GFM).


3 Resize image in RStudio Change image size in Markdown


 0 kommentar(er)
0 kommentar(er)
